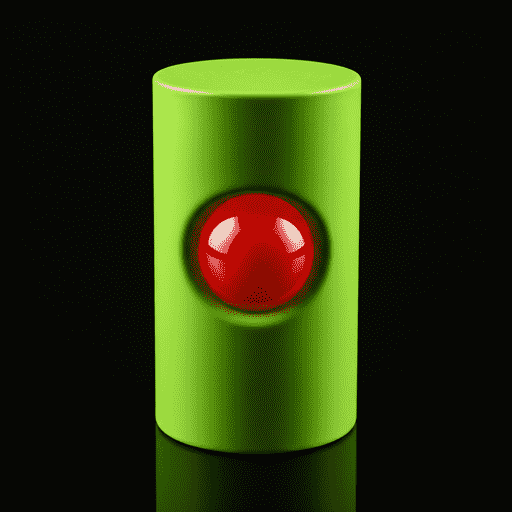
threejs 检测点是否在圆柱体内
在 threejs 文档里没有找到相关方法
检测思路:
- 把全局坐标系下的点坐标转为圆柱体的相对坐标
- 判断点坐标(x,z)是否在(0,0)为中心圆柱的半径为半径的圆内
- 判断点坐标的 y 的绝对值是否大于圆柱高度的一半


1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
const position = v.clone();
obj.updateWorldMatrix(true, false);
const _m1 = new Matrix4();
_m1.copy(e.matrixWorld).invert();
position.applyMatrix4(_m1);
const parameters = obj.geometry.parameters;
const v2Center = new Vector2(position.x, position.z).distanceTo(new Vector2());
if (v2Center <= parameters.radiusTop && Math.abs(position.y) < parameters.height / 2) {
}
|
版权声明: 此文章版权归houxiaozhao所有,如有转载,请注明来自原作者
houxiaozhao
houxiaozhao的技术博客,专注于前端开发、Node.js、Web技术和JavaScript编程。分享技术心得,探讨开发经验,致力于提供高质量的技术文章和解决方案。
Follow Me